728x90
Module
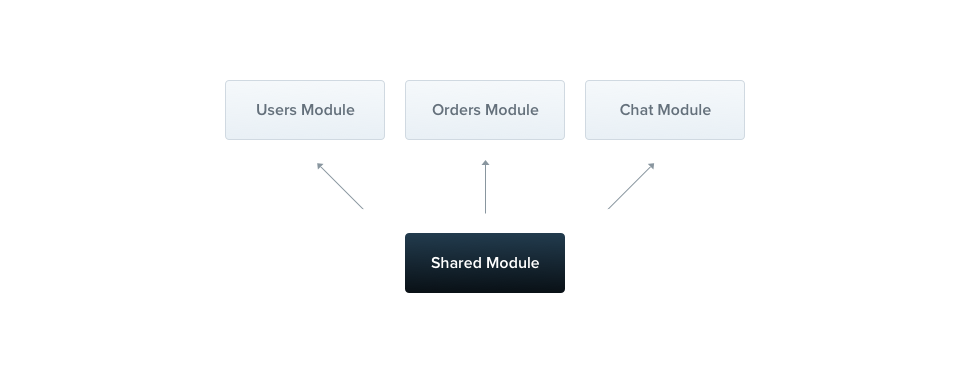
NestJS는 모듈 기반의 아키텍처를 사용하며, 애플리케이션은 여러 모듈로 구성된다. Module은 일종의 컨테이너로, 애플리케이션에서 사용되는 컴포넌트를 포함한다. 각각의 컴포넌트는 Module에 등록되어야 애플리케이션에서 사용할 수 있으며 기본적으로 싱글 톤으로 여러 모듈 간에 쉽게 동일한 인스턴스를 공유할 수 있다.

App Module(root)
AppModule은 루트 모듈로 애플리케이션의 진입점(entry point) 역할을 한다. 애플리케이션을 시작할 때 NestJS가 루트 모듈을 로드하여 애플리케이션을 초기화하고 실행한다. 루트 모듈은 보통 app.module.ts 파일로 작성되며, @Module() 데코레이터를 사용하여 해당 클래스가 NestJS 모듈임을 나타낸다. 루트 모듈은 다음과 같은 역할을 수행한다.
- 애플리케이션에서 사용할 모듈을 로드
- NestJS에서 제공하는 프로바이더(Provider)를 사용하여 애플리케이션 전체에서 사용할 서비스 및 인스턴스를 설정
- 애플리케이션을 시작할 때 필요한 설정 및 미들웨어(NestJS에서 얘기하는 미들웨어)를 구성
- 애플리케이션의 라우팅을 구성

Module 생성하기
NestJS 에서 수동으로 모듈을 생성할 수도 있지만 커맨드를 사용하는 방법을 주로 사용한다
수동으로 모듈을 생성하려면 새로운 폴더를 생성하고, 폴더 내부에 module.ts 파일을 생성하고 @Module() 데코레이터가 포함된 클래스를 생성하고 필요에 따라 providers, controllers, imports, exports 을 등록하여야 하는 등 손이 많이 가기에 커맨드를 사용하는 것을 권장한다
nest generate module [모듈 이름] 혹은 nest g module [모듈 이름]
Module 데코레이터
@Module 데코레이터는 모듈을 정의할 때 사용하는 데코레이터이다.
- imports: 현재 모듈에서 사용할 외부 모듈을 정의. 다른 모듈의 기능을 사용하기 위해 해당 모듈을 가져와야 할 때 사용된다.
- controllers: 현재 모듈에서 사용할 컨트롤러를 정의.
- providers: 현재 모듈에서 사용할 프로바이더(서비스, 리포지토리 등)를 정의. 프로바이더는 주로 비즈니스 로직을 처리하거나 데이터에 접근하기 위해 사용된다.
- exports: 현재 모듈에서 정의된 프로바이더를 다른 모듈에서 사용할 수 있도록 공개한다. 이를 통해 다른 모듈에서 현재 모듈에서 제공하는 기능을 사용할 수 있다.
- controllers 및 providers는 해당 모듈에서만 사용되는 요소들이며, exports는 다른 모듈에서 사용할 수 있는 요소들을 정의한다. 이를 통해 모듈 간의 코드를 재사용하고 구조화할 수 있다.
import { Module } from '@nestjs/common';
import { AuthService } from './auth.service';
import { DatabaseModule } from '../database/database.module';
@Module({
imports: [DatabaseModule],
providers: [AuthService],
exports: [AuthService],
})
export class UserModule {}728x90
'Javascript > NestJS' 카테고리의 다른 글
| NestJS Provider, Service에 대해 알아보기 (0) | 2023.03.22 |
|---|---|
| NestJS Pipe에 대해 알아보기 (0) | 2023.03.14 |
| 커스텀파이프로 데이터 바인딩 및 유효성 검사 (0) | 2023.03.13 |
| NestJS Controller에 대해 알아보기 (0) | 2023.03.13 |
| 프로젝트 구조 (0) | 2023.03.13 |