플렉스박스 레이아웃이란 display 스타일 속성에 flex라고 설정하고 그 안에 콘텐츠 아이템을 배치한 것을 의미한다. 이때 플렉스 컨테이너는 콘텐츠 아이템의 inline과 block 성질을 완전히 무시한다. 어떤 HTML 요소에 display: flex;로 설정하면 해당 요소를 플렉스 컨테이너로 만들 수 있다.
flex-direction 속성
flex-direction 속성은 display 설정값이 flex일 때만 사용할 수 있다.
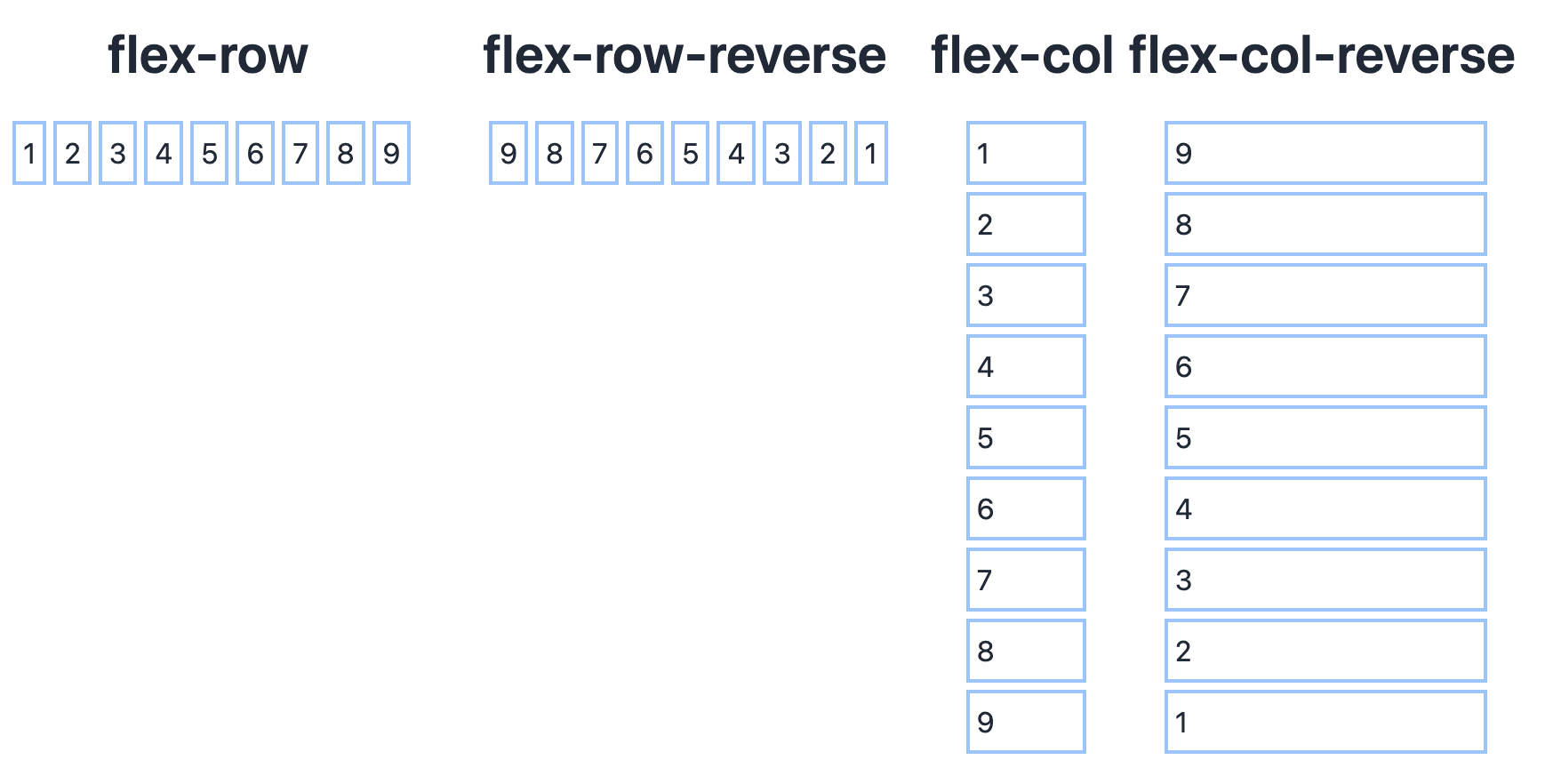
flex-direction 설정값은 row와 row-reverse, column과 column-reverse 등 4가지가 있으며 기본값은 row이다.
row는 왼쪽에서 오른쪽으로, row-reverse는 오른쪽에서 왼쪽으로, column은 위에서 아래로, column-reverse는 아래에서 위로 배치된다.

테일윈드 CSS 클래스
| 클래스 이름 | 의미 |
| flex | display: flex; |
| flex-row | flex-direction: row; |
| flex-row-reverse | flex-direction: row-reverse; |
| flex-col |
flex-direction: column; |
| flex-col-reverse | flex-direction: column-reverse; |
overflow 속성
컨테이너의 크기가 고정되었을 때 콘텐츠의 크기가 컨테이너보다 크면 오버플로가 발생한다.
이럴 때 CSS에서는 콘텐츠가 컨테이너의 크기를 넘지 않도록 hidden 값을 설정하거나, 컨테이너를 넘어서도 표시되게 visible 값을 설정하거나, 콘텐츠를 스크롤해서 볼 수 있게 scroll 값을 설정할 수 있다.
테일윈드 CSS 클래스
| 클래스 이름 | 의미 |
| overflow-auto | overflow: auto; |
| overflow-hidden | overflow: hidden; |
| overflow-visible | overflow: visible; |
| overflow-scroll | overflow: scroll; |
| overflow-x-scroll | overflew-x: scroll; |
| overflow-y-scroll | overflew-y: scroll; |
flex-wrap 속성
플렉스 컨테이너의 너비를 초과하는 플렉스 아이템들을 어떻게 처리할지를 결정하는 속성이다.
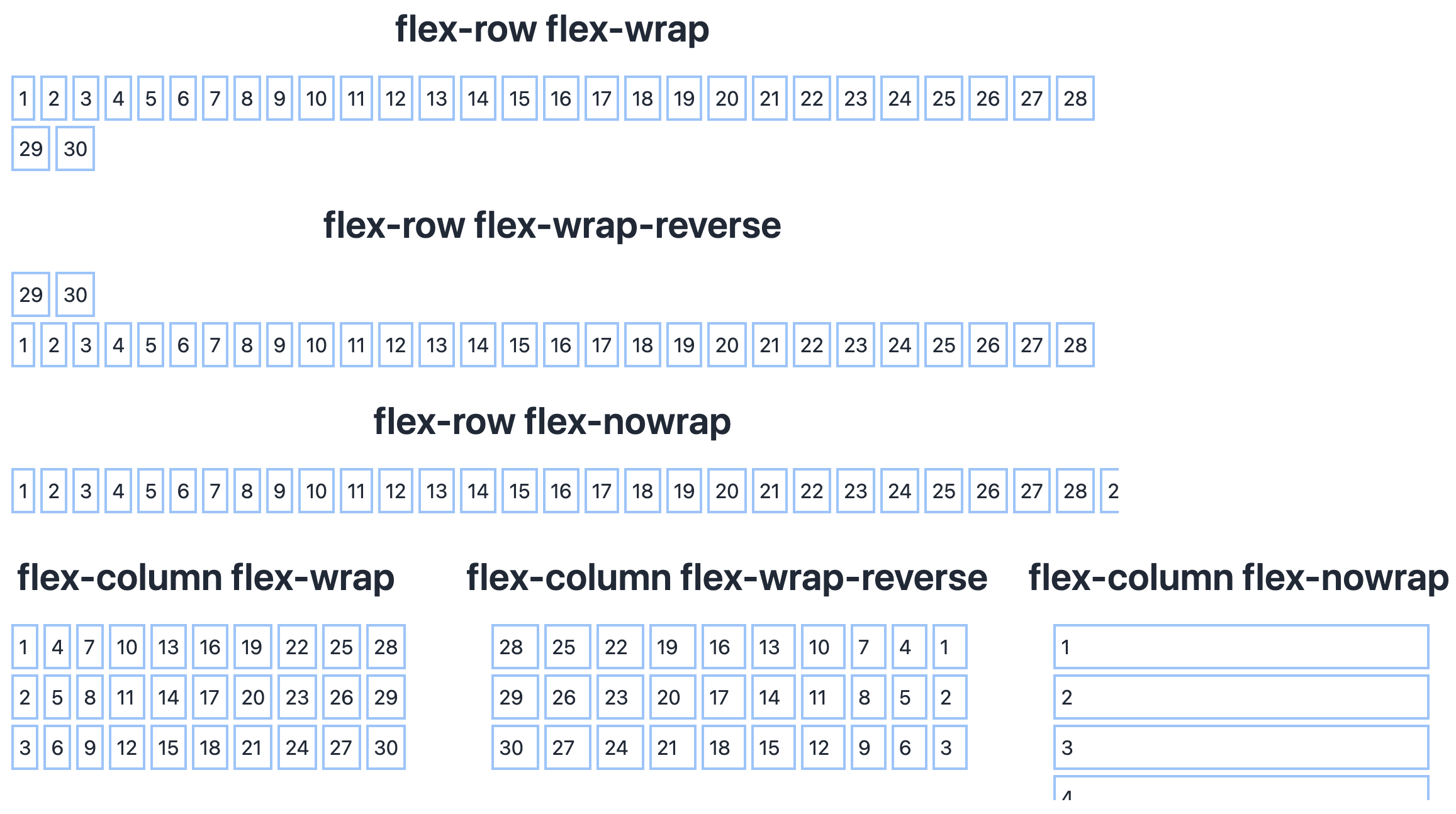
- nowrap: 모든 플렉스 아이템을 한 줄에 배치한다. 플렉스 아이템이 컨테이너를 초과할 경우, 아이템들은 컨테이너 너비에 맞게 줄어들거나 넘친다. 기본 값이다.
- wrap: 플렉스 아이템들을 여러 줄에 걸쳐 배치한다. 플렉스 아이템이 컨테이너를 초과하면 다음 줄로 넘어간다.
- wrap-reverse: wrap과 동일하지만, 반대 방향으로 줄을 바꾼다.

테일윈드 CSS 클래스
| 클래스 이름 | 의미 |
| flex-wrap | flex-wrap: wrap; |
| flex-wrap-reverse | flex-wrap: wrap-reverse; |
| flex-nowrap | flex-wrap: nowrap; |
min-width & max-width 속성
브라우저의 크기를 변경하면 넓이를 '100%'처럼 퍼센트 단위를 사용하는 컨테이너들은 이에 맞춰 자신의 넓이를 늘리거나 죽여서 브라우저의 폭의 100%를 유지한다. CSS는 이런 상황을 조정할 수 있도록 min-width와 max-width, min-height와 max-height 스타일 속성을 제공한다.
justify-content & align-items 속성
어떤 요소를 display: flex;(테일윈드 CSS flex 클래스)로 설정하면, 컨테이너 영역 내부의 콘텐츠를 구성하는 요소들을 조정(alignment)할 수 있다. 그런데 이런 조정에서 방향을 구분해야 한다.
justify-content
justify-content 속성은 플렉스 컨테이너 내에서 아이템들을 주축(main axis)을 따라 어떻게 배치할지를 설정한다.
주축은 flex-direction 속성의 값에 따라 수평(row) 또는 수직(column) 일 수 있다.
주요 값
- flex-start: 아이템들이 컨테이너의 시작 부분에 배치된다.
- flex-end: 아이템들이 컨테이너의 끝 부분에 배치된다.
- center: 아이템들이 컨테이너의 가운데에 배치된다.
- space-between: 첫 번째 아이템은 시작 부분에, 마지막 아이템은 끝 부분에, 나머지 아이템들은 사이에 고르게 배치된다.
- space-around: 아이템들 주위에 고르게 간격을 두어 배치된다.
- space-evenly: 아이템들 사이의 간격이 모두 동일하게 배치된다.
align-items
align-items 속성은 플렉스 컨테이너 내에서 아이템들을 교차축(cross axis)을 따라 어떻게 배치할지를 설정한다.
교차축은 주축에 수직인 축이다.
주요 값
- flex-start: 아이템들이 교차축의 시작 부분에 배치된다.
- flex-end: 아이템들이 교차축의 끝 부분에 배치된다.
- center: 아이템들이 교차축의 가운데에 배치된다.
- baseline: 아이템들이 텍스트의 기준선(baseline)에 맞춰 배치된다.
- stretch: 아이템들이 컨테이너를 채우도록 늘어난다. 아이템의 크기가 지정되지 않았을 때 유용하다.


테일윈드 CSS 클래스
| 클래스 이름 | 의미 |
| justify-start | justify-content: flex-start; |
| justify-end | justify-content: flex-end; |
| justify-center | justify-content: center; |
| justify-between | justify-content: space-between; |
| justify-around | justify-content: space-around; |
| justify-evenly | justify-content: space-evenly; |
| items-start | align-items: flex-start; |
| items-end | align-items: flex-end; |
| items-center | align-items: center; |
| items-baseline | align-items: baseline; |
| items-stretch | align-items: stretch; |
'CSS' 카테고리의 다른 글
| CSS 캐스케이딩 (0) | 2024.06.24 |
|---|---|
| CSS 상자 모델 이해하기 (0) | 2024.06.19 |
| CSS 텍스트 표현 방법 (0) | 2024.06.16 |
| CSS 색상 표현 방법 (0) | 2024.06.16 |
| Tailwind CSS (2) | 2024.06.15 |